

Campbells Canines
Campbells Canines
Website re-design
Website re-design
Project length
3 months
Role
Web designer /
Developer
Tools used
Figma, Framer
Platform
Web
Project Introduction
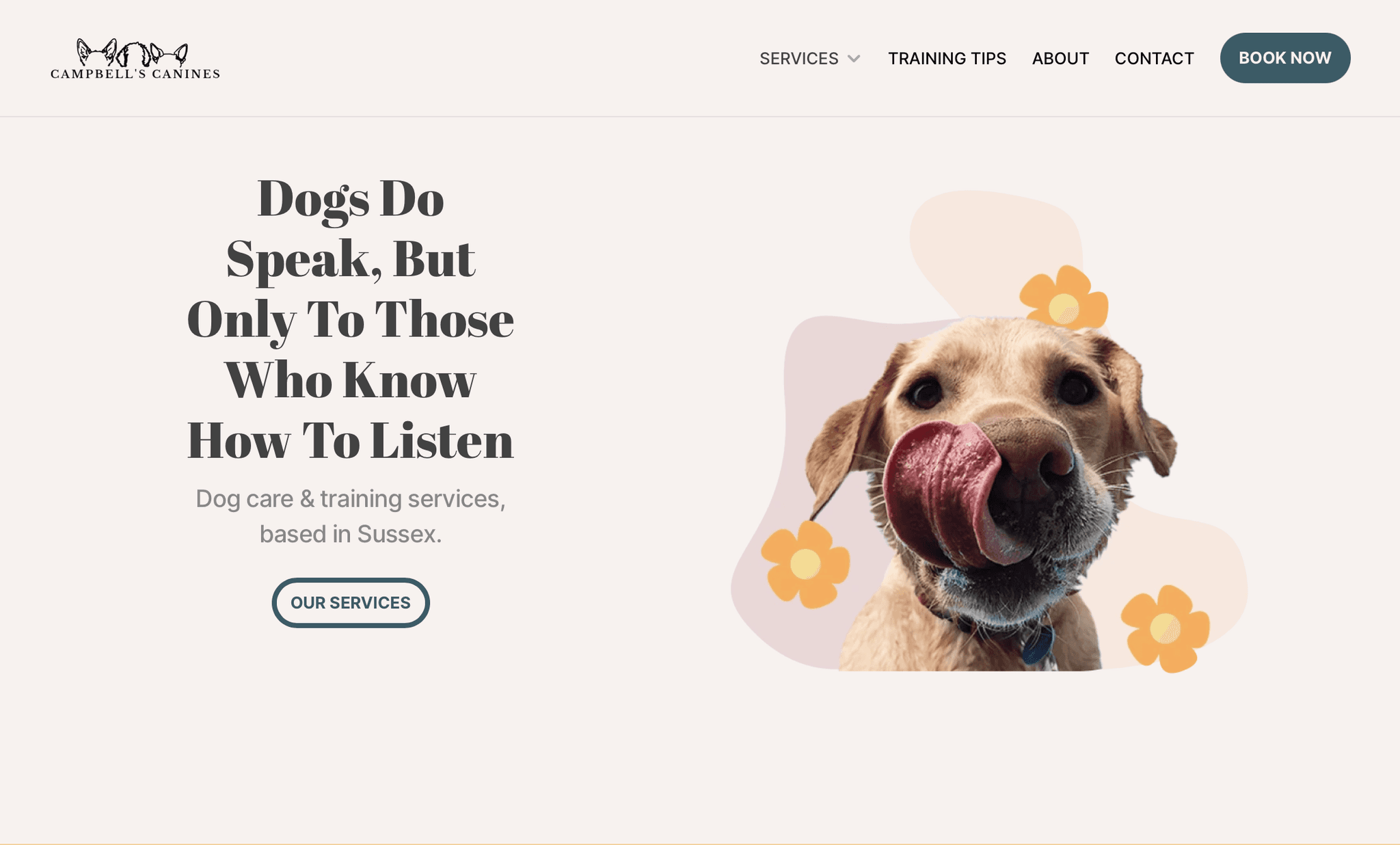
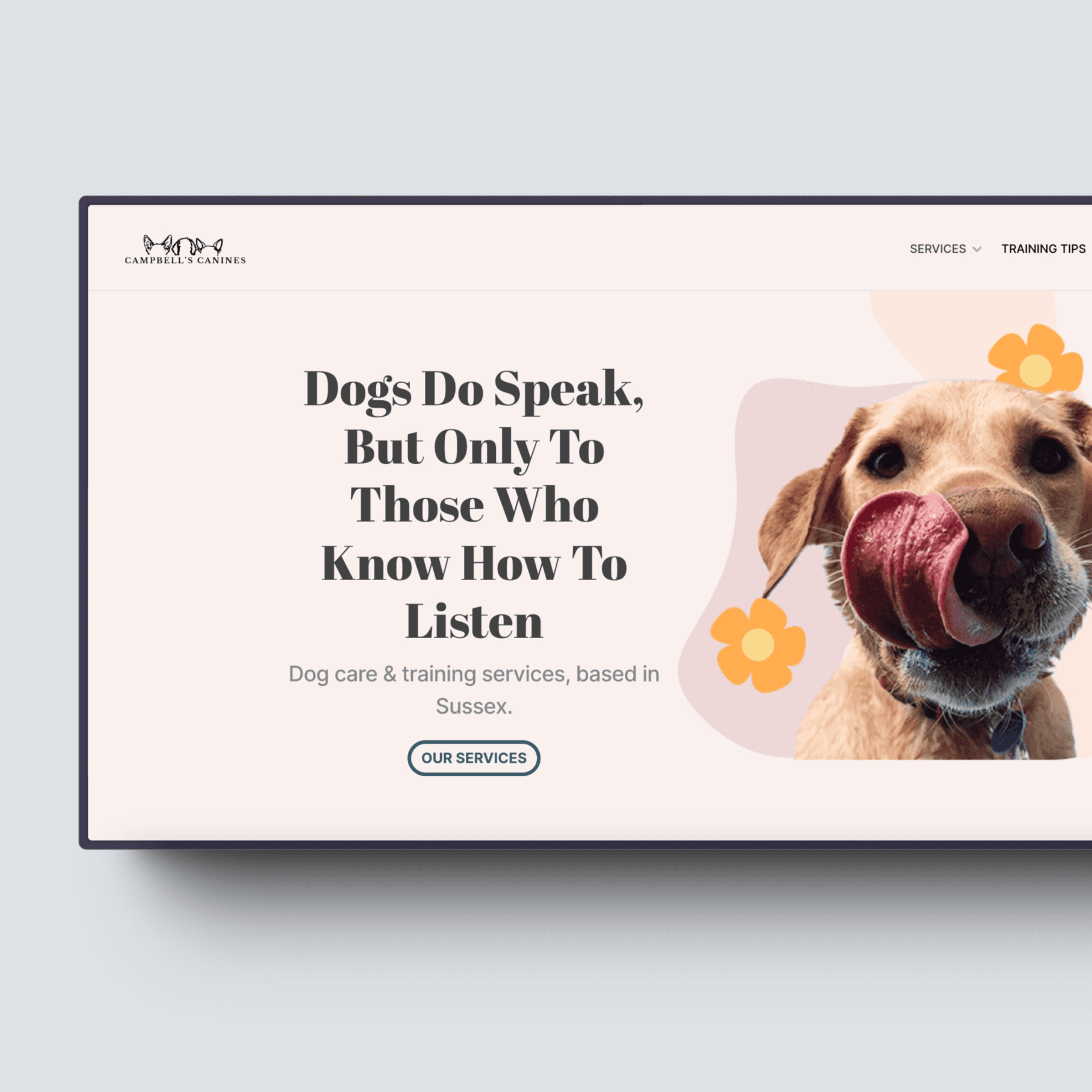
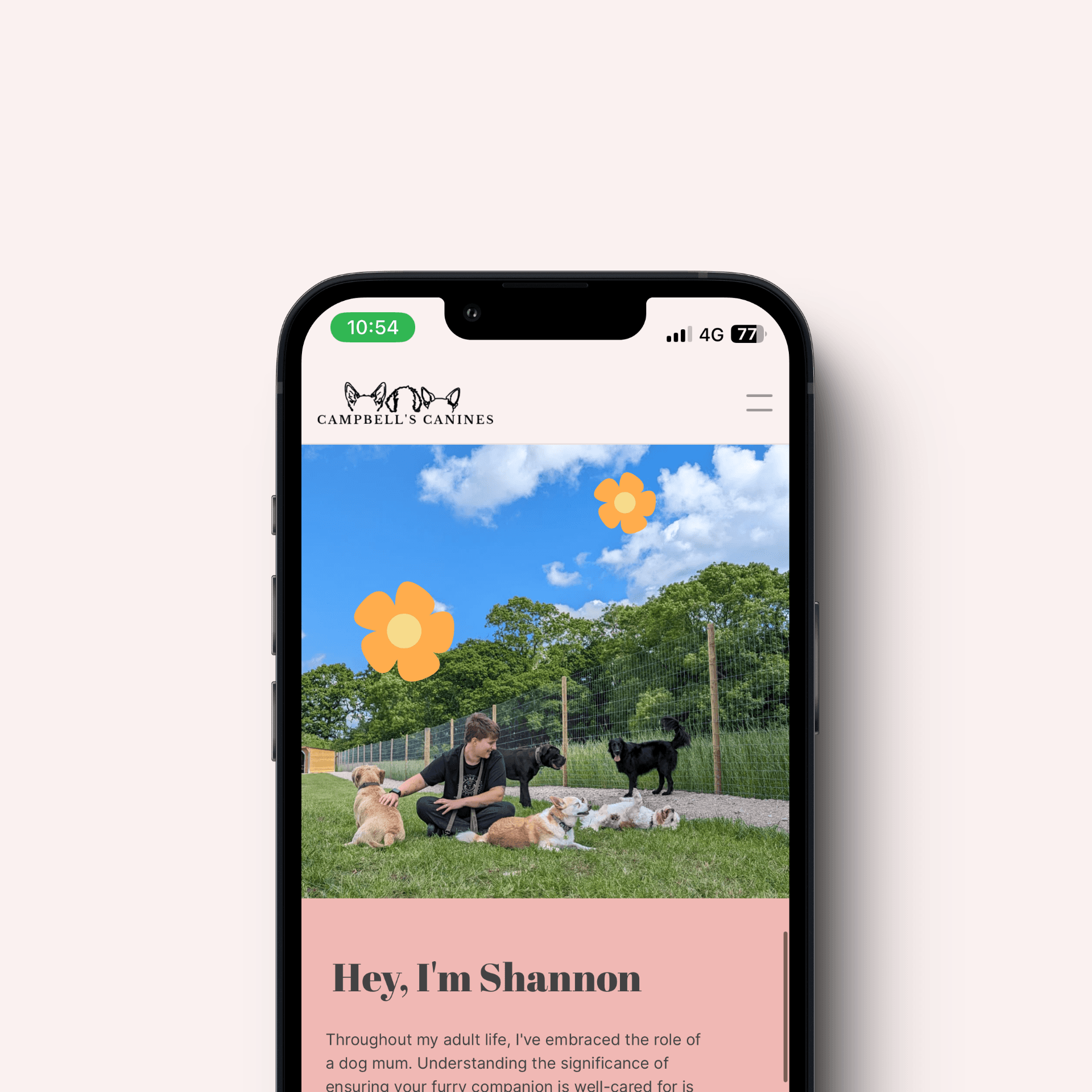
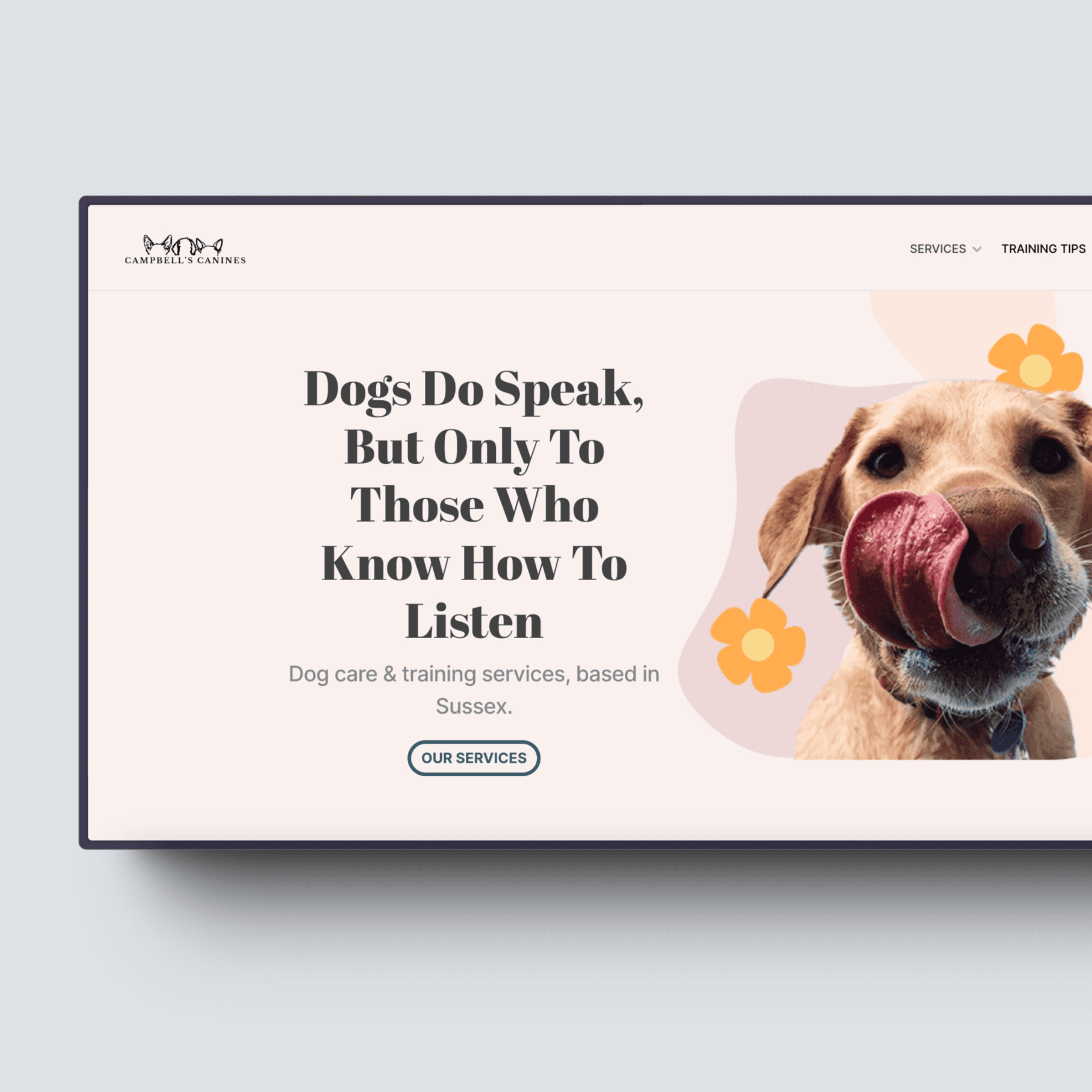
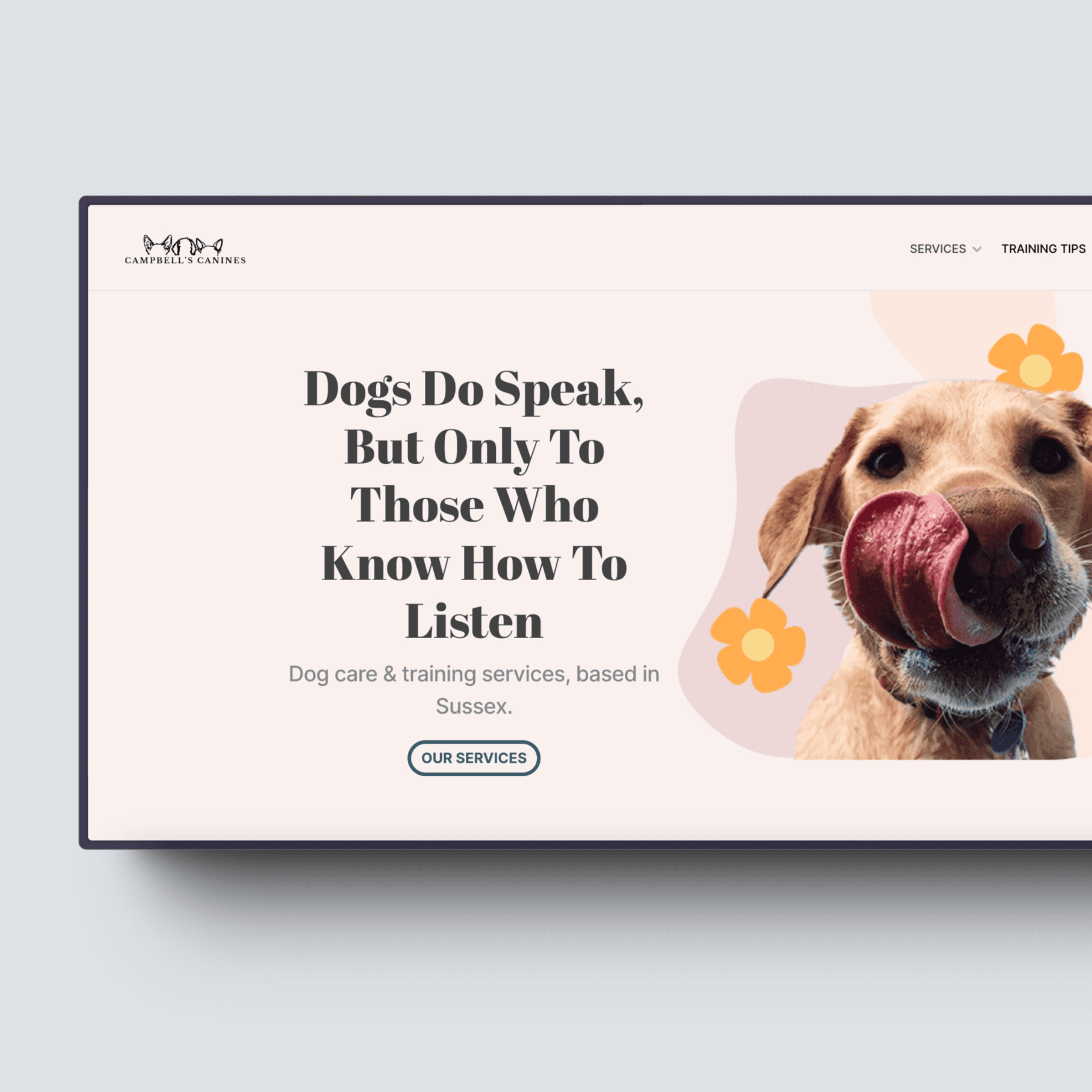
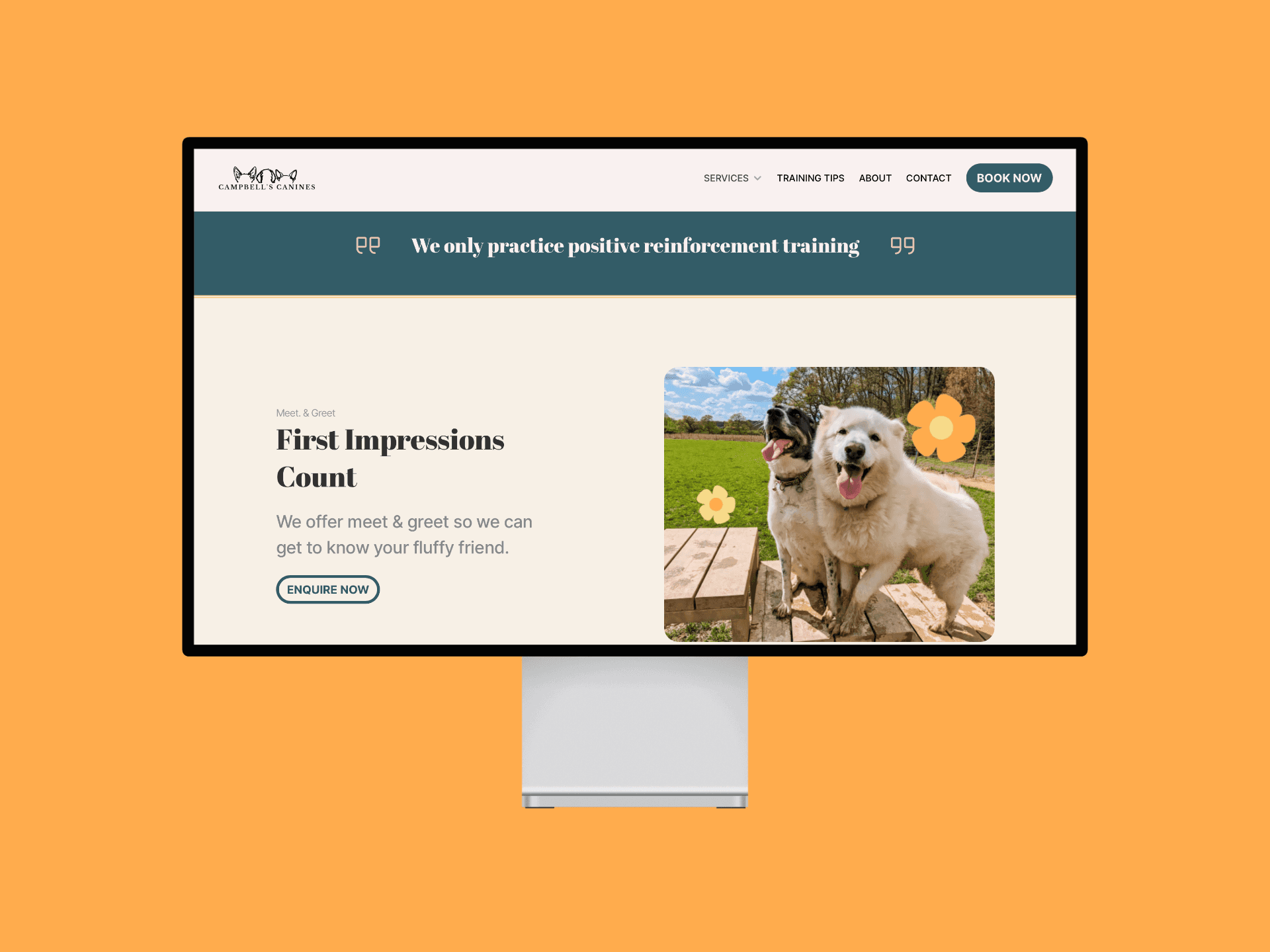
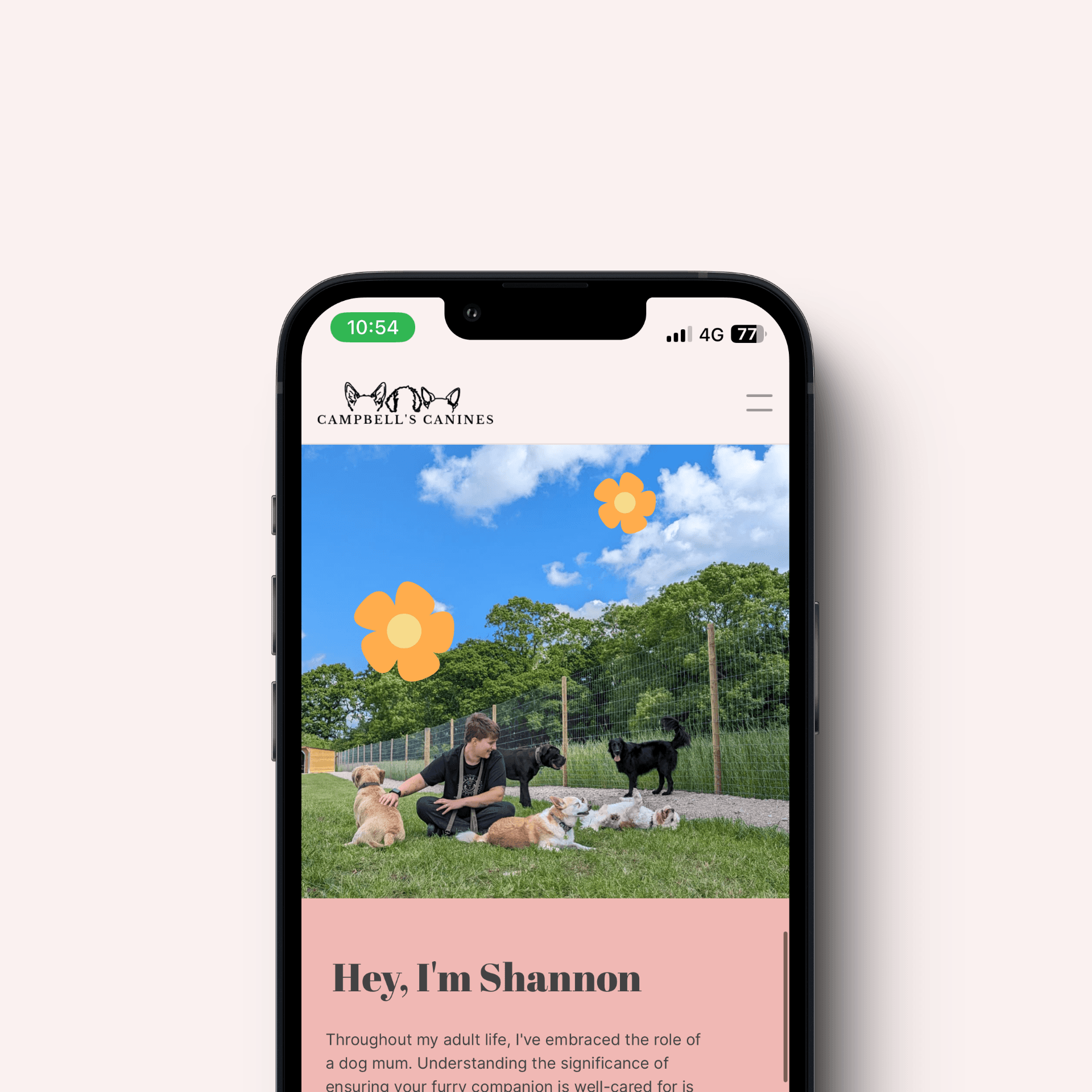
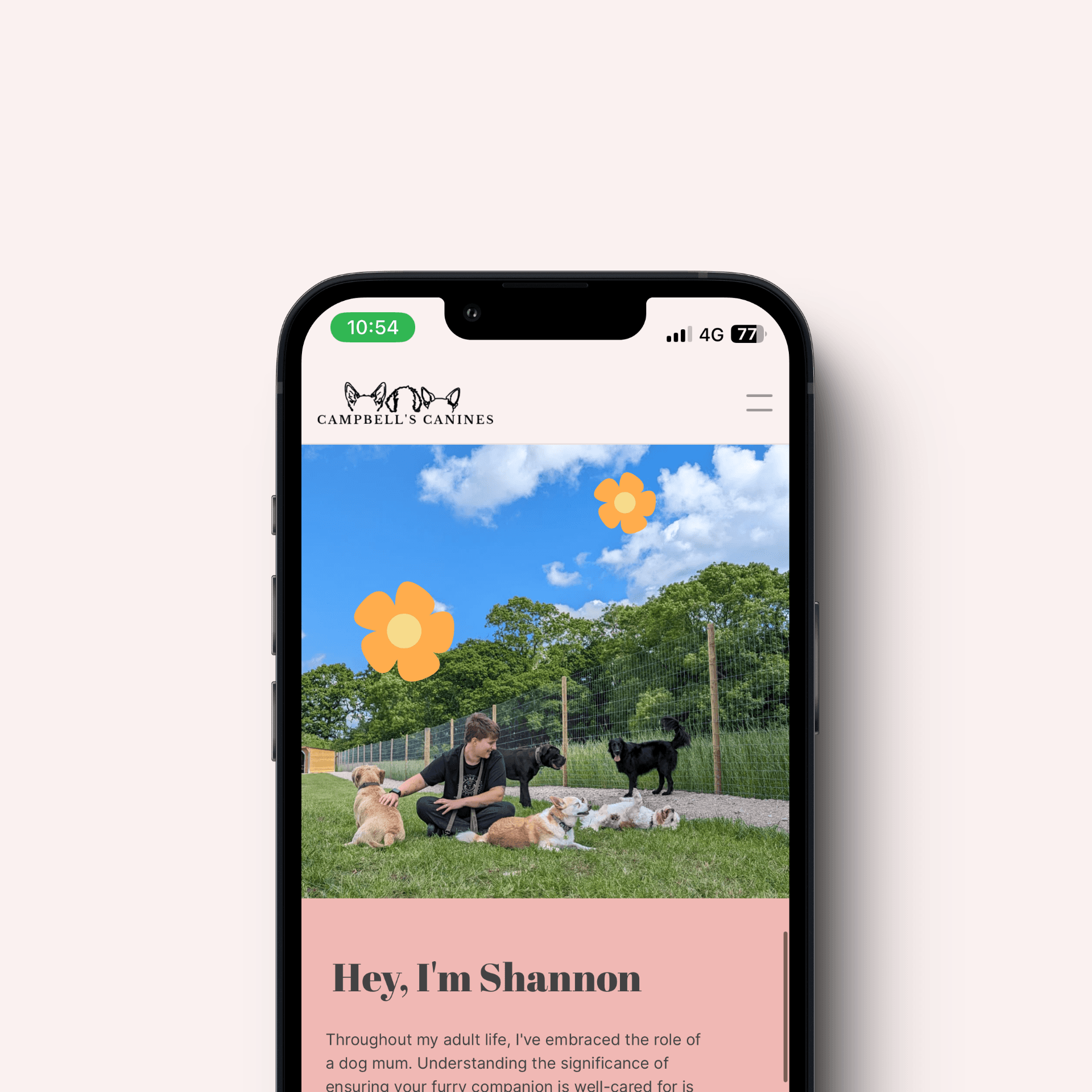
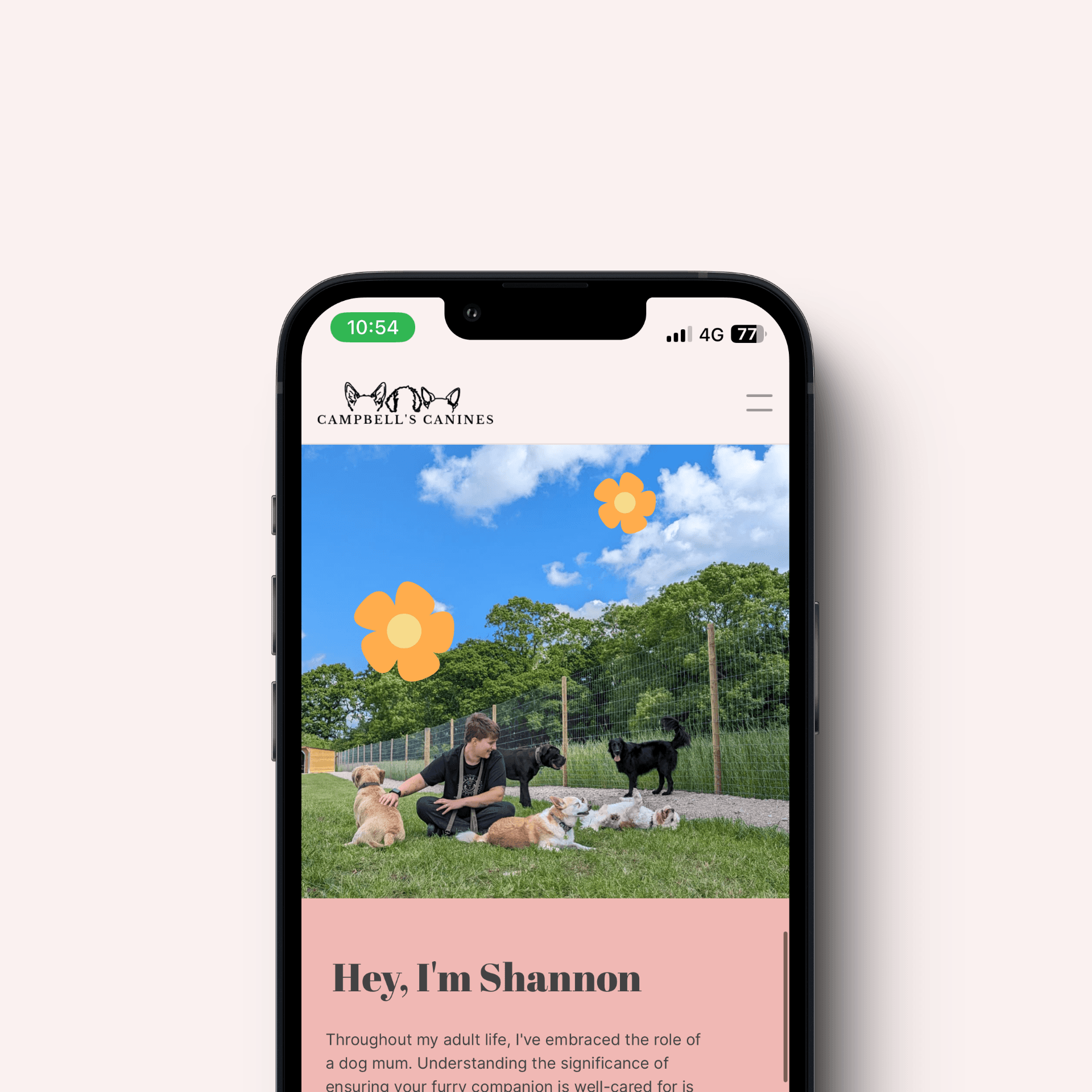
A new website for a pet care company to demonstrate their range of services and personality.
A fun and engaging website with custom graphics and seamless navigation. Showing off the company's personality and demonstrating their values and services.
Project Introduction
A new website for a pet care company to demonstrate their range of services and personality.
A fun and engaging website with custom graphics and seamless navigation. Showing off the company's personality and demonstrating their values and services.


THE solution
We created a new interface and brand that reflects the individual.
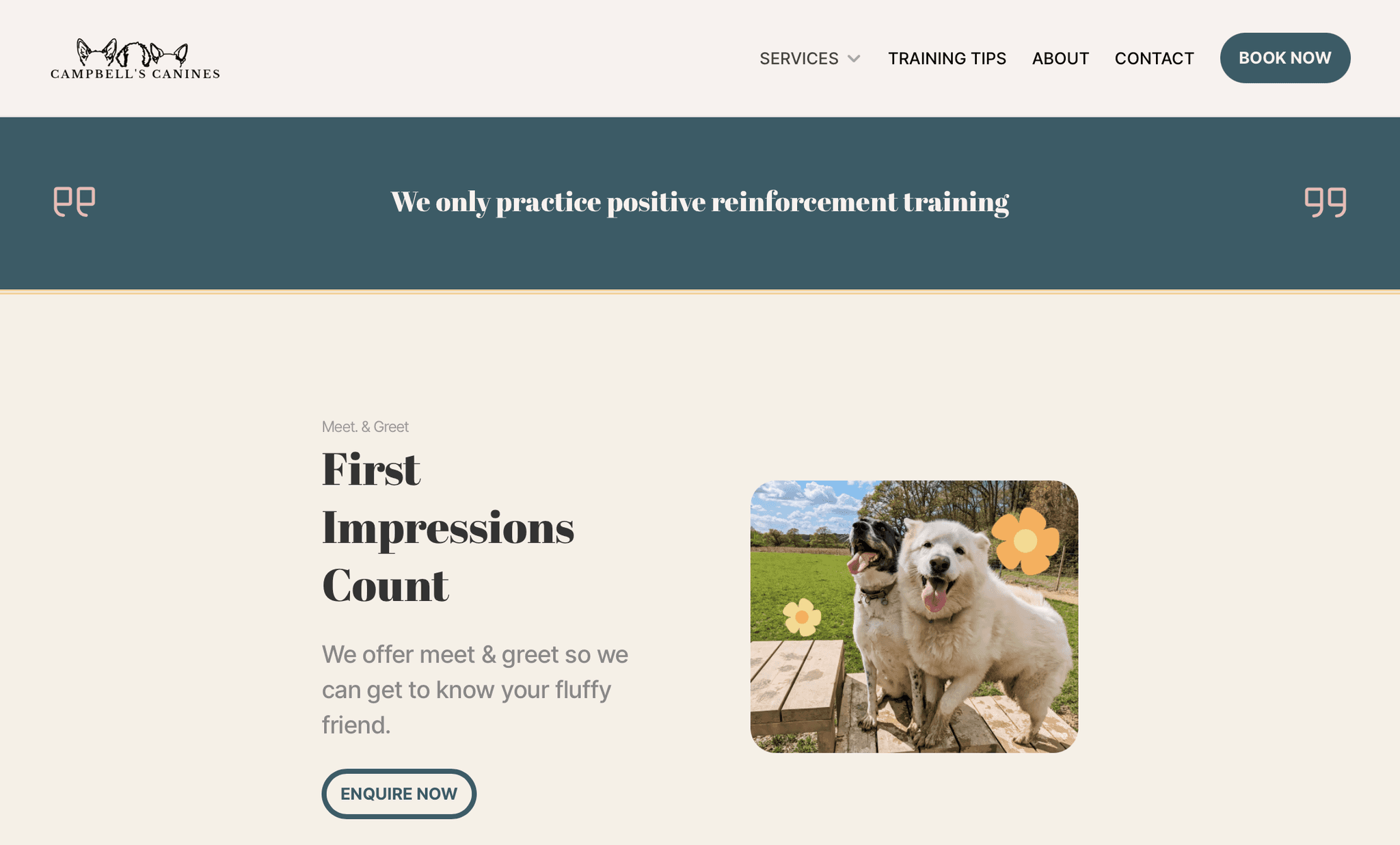
Added emotive & interesting tag-lines / copy write to engage with the user.
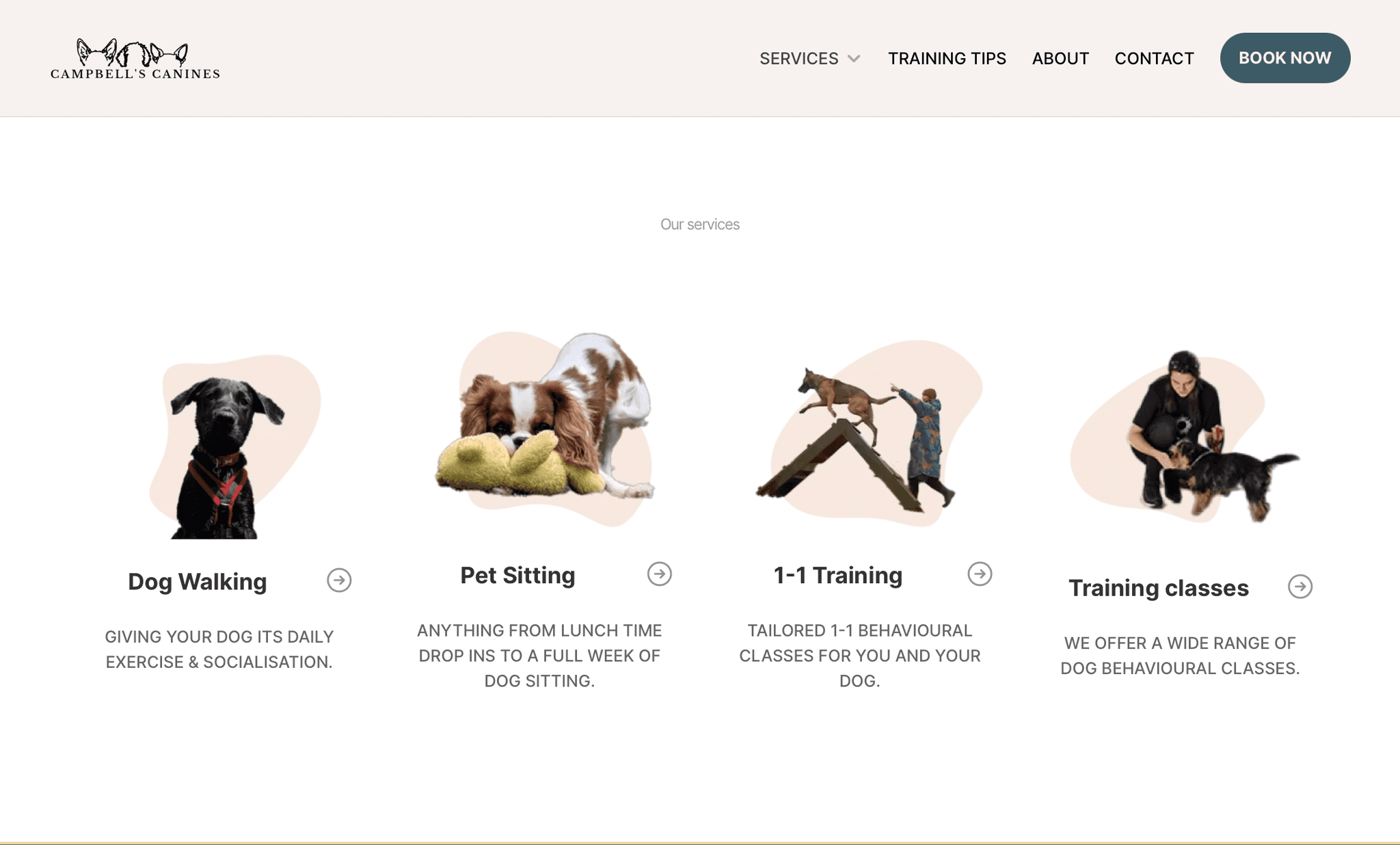
Added a CMS system for articles on dog training.
Provided an easy-to-use navigation system to a seamless experience for users.
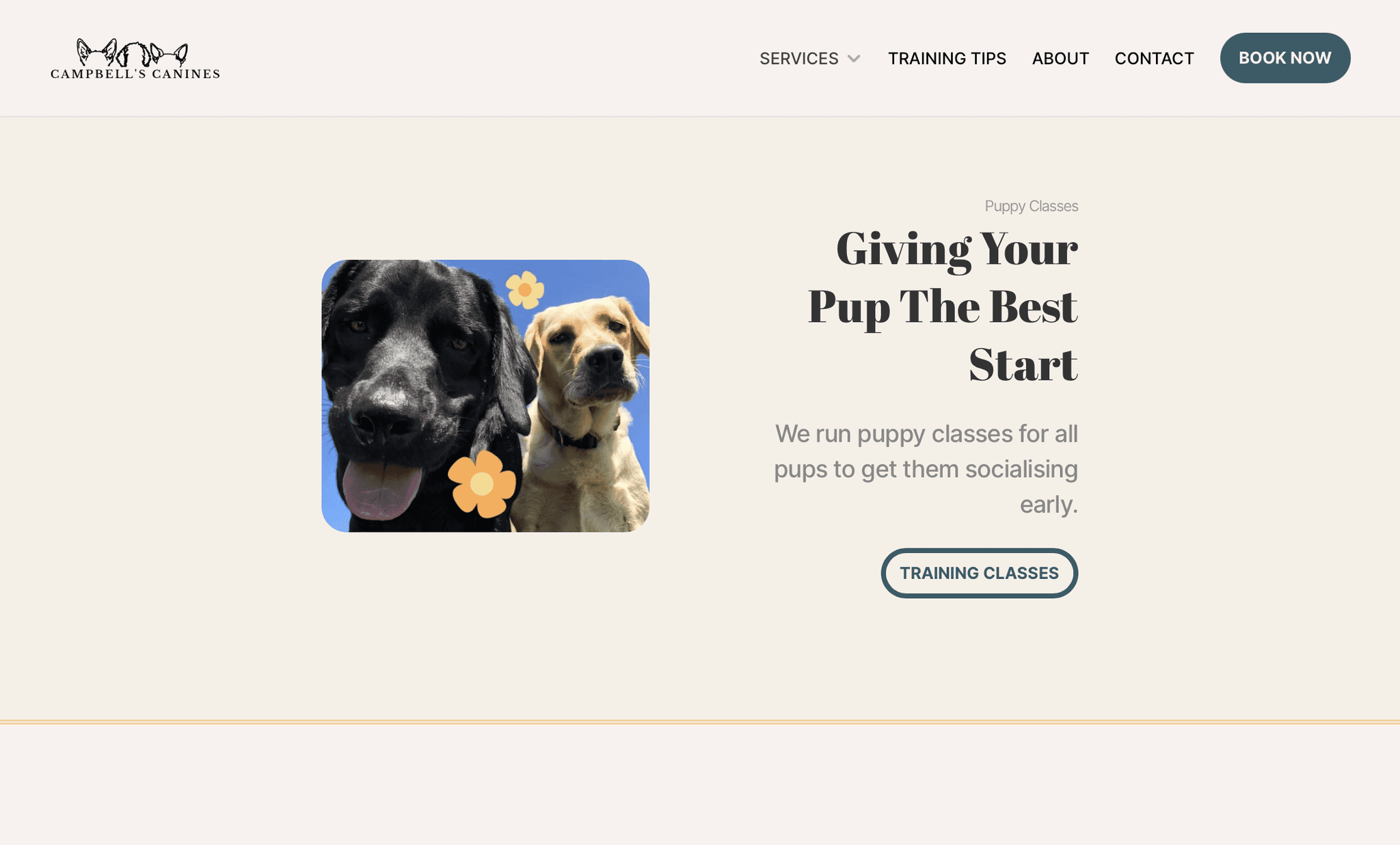
Custom graphics in-line with the branding.
THE solution
We created a new interface and brand that reflects the individual.
Added emotive & interesting tag-lines / copy write to engage with the user.
Added a CMS system for articles on dog training.
Provided an easy-to-use navigation system to a seamless experience for users.
Custom graphics in-line with the branding.
THE solution
We created a new interface and brand that reflects the individual.
Added emotive & interesting tag-lines / copy write to engage with the user.
Added a CMS system for articles on dog training.
Provided an easy-to-use navigation system to a seamless experience for users.
Custom graphics in-line with the branding.


Design
Created a colour palette that is used consistently throughout the website.
Typography style guides used for headings & paragraphs to create visual hierachy.
Custom graphics designed in-line with the branding.
Interactive elements created to engage with the user.



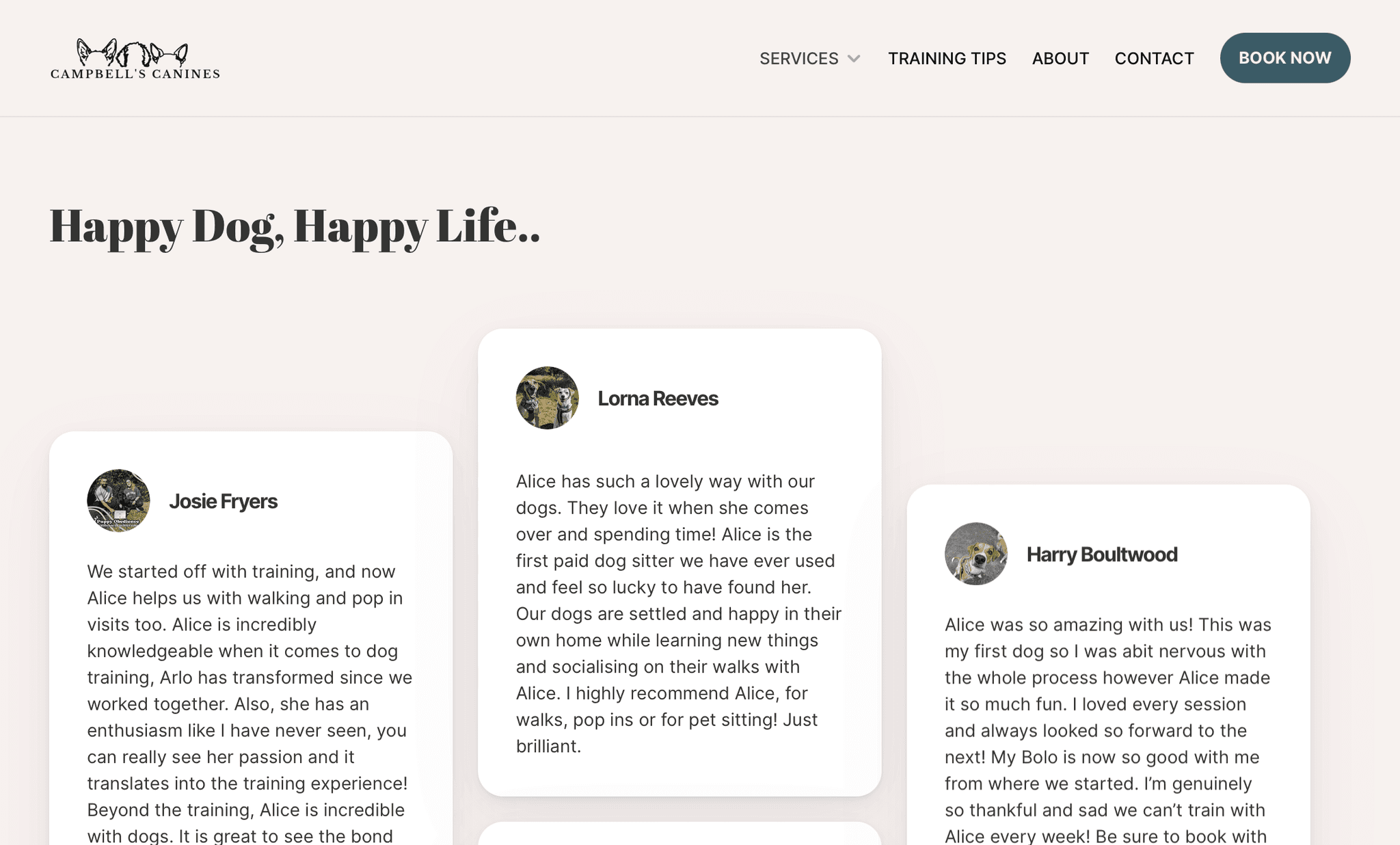
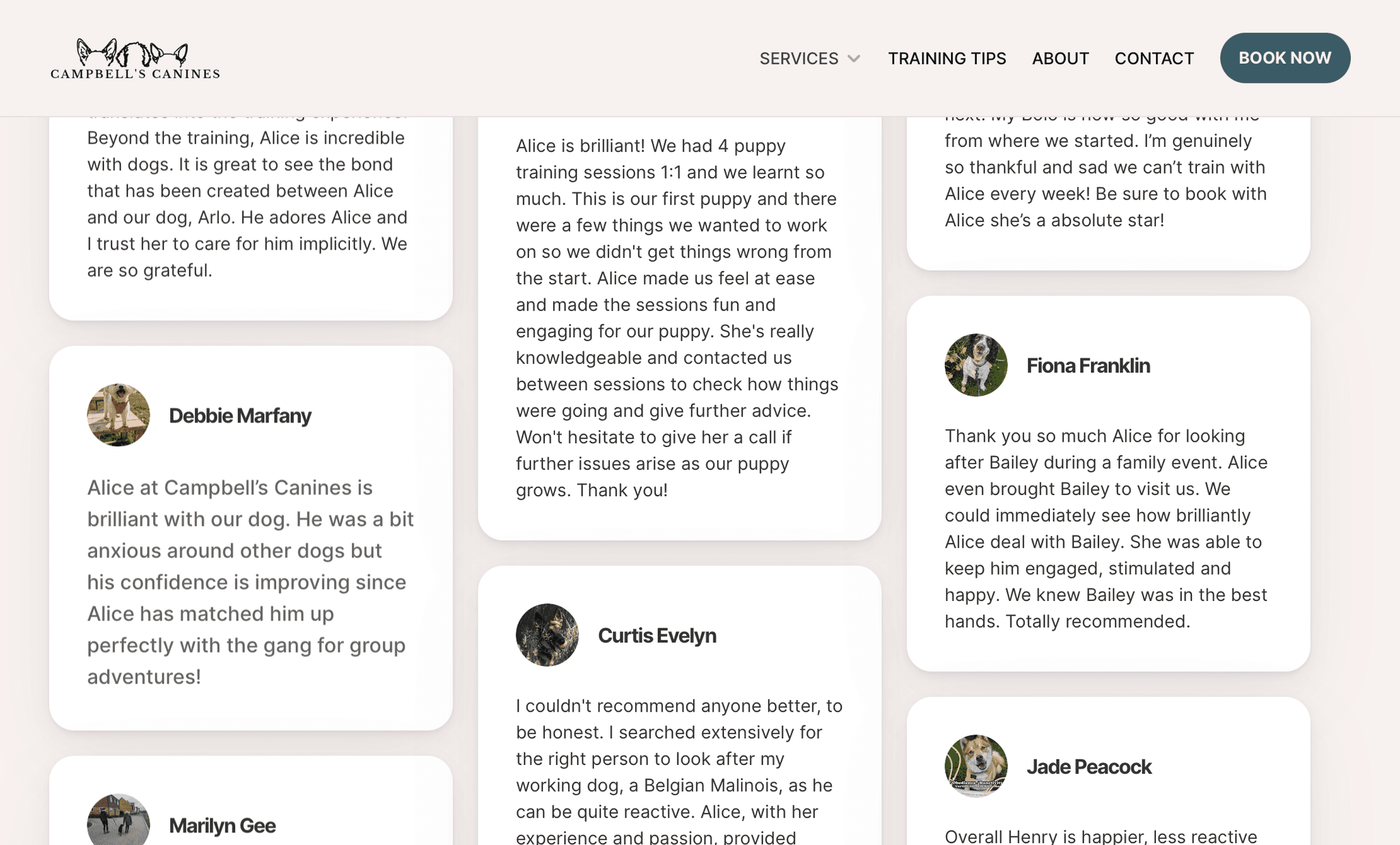
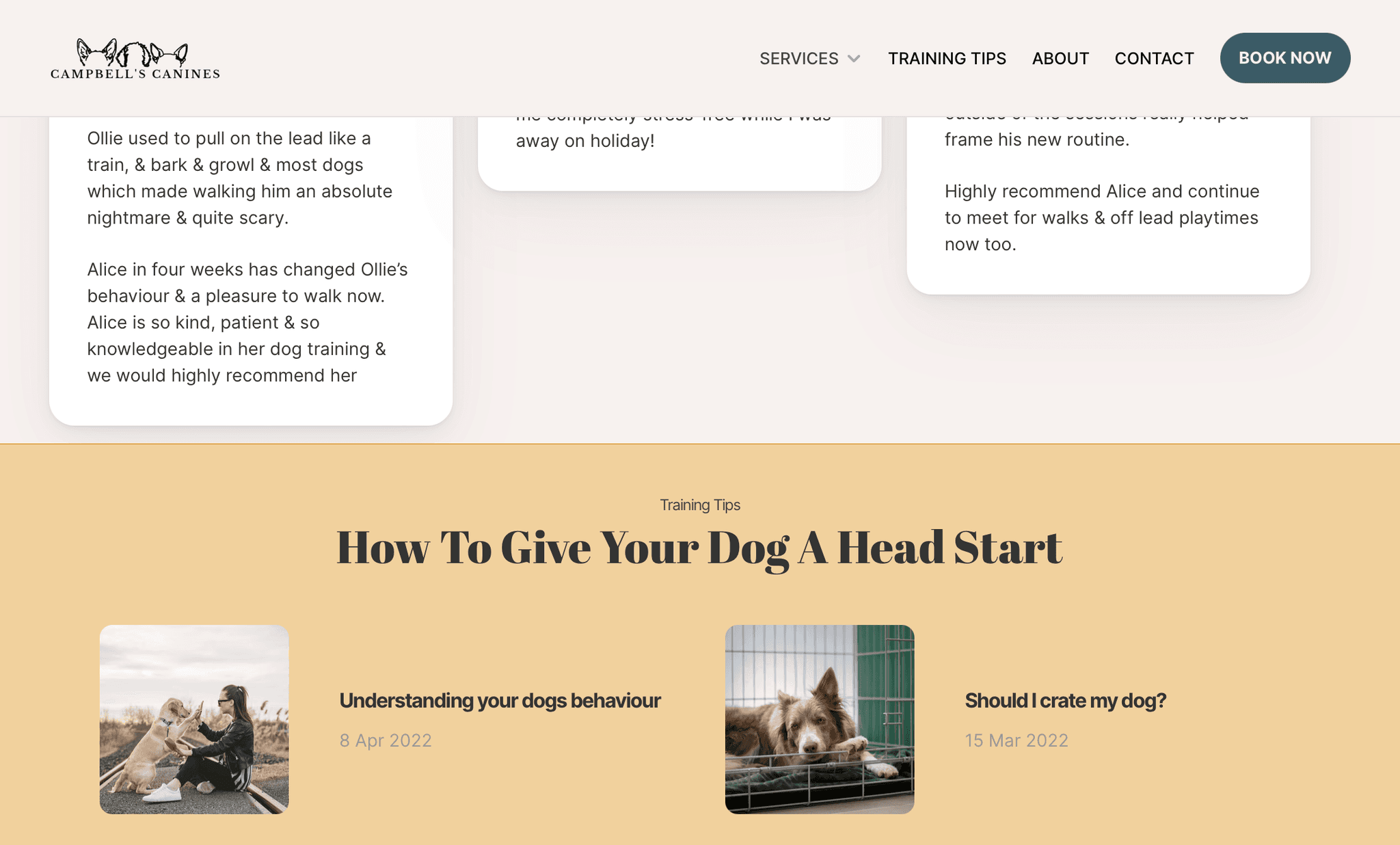
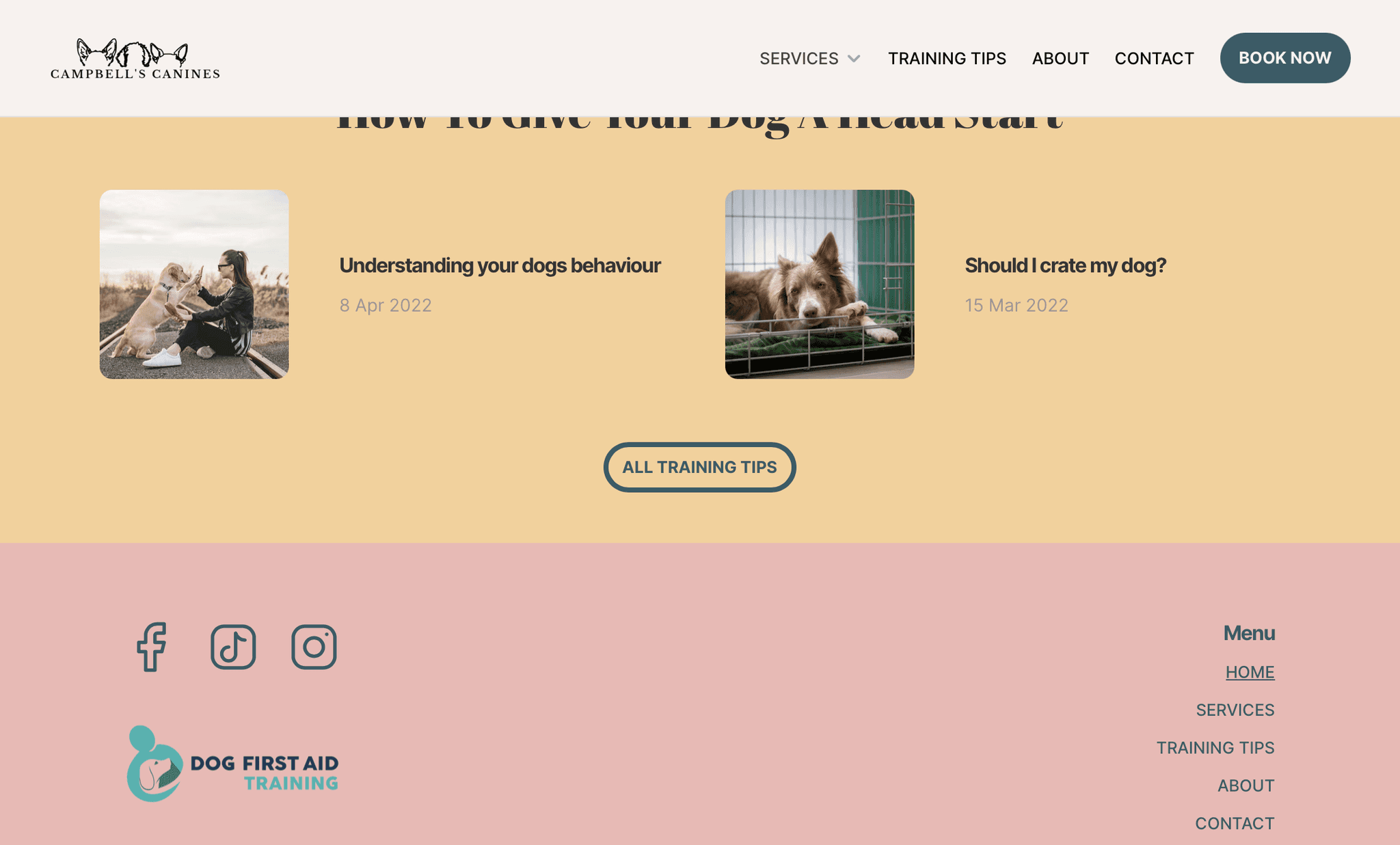
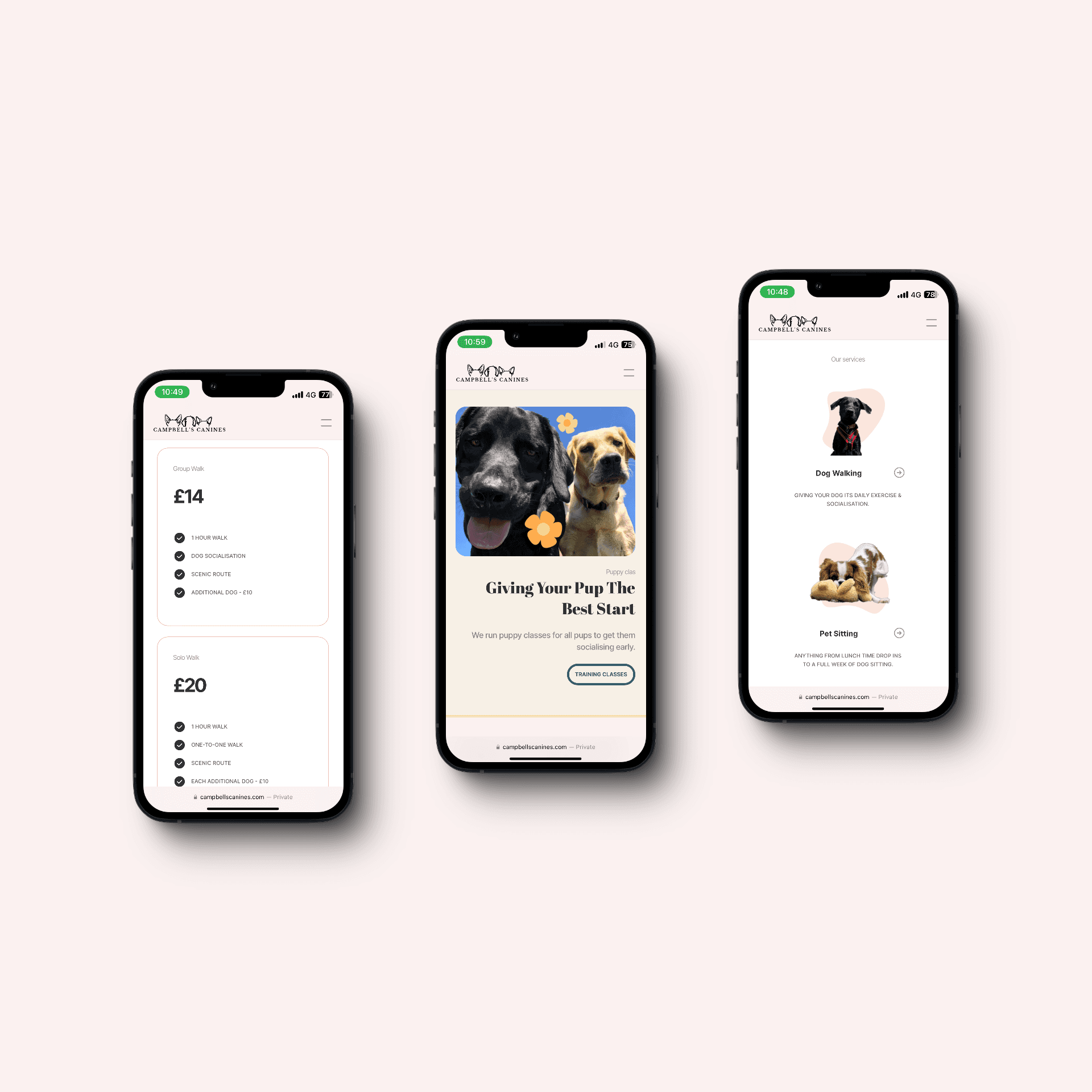
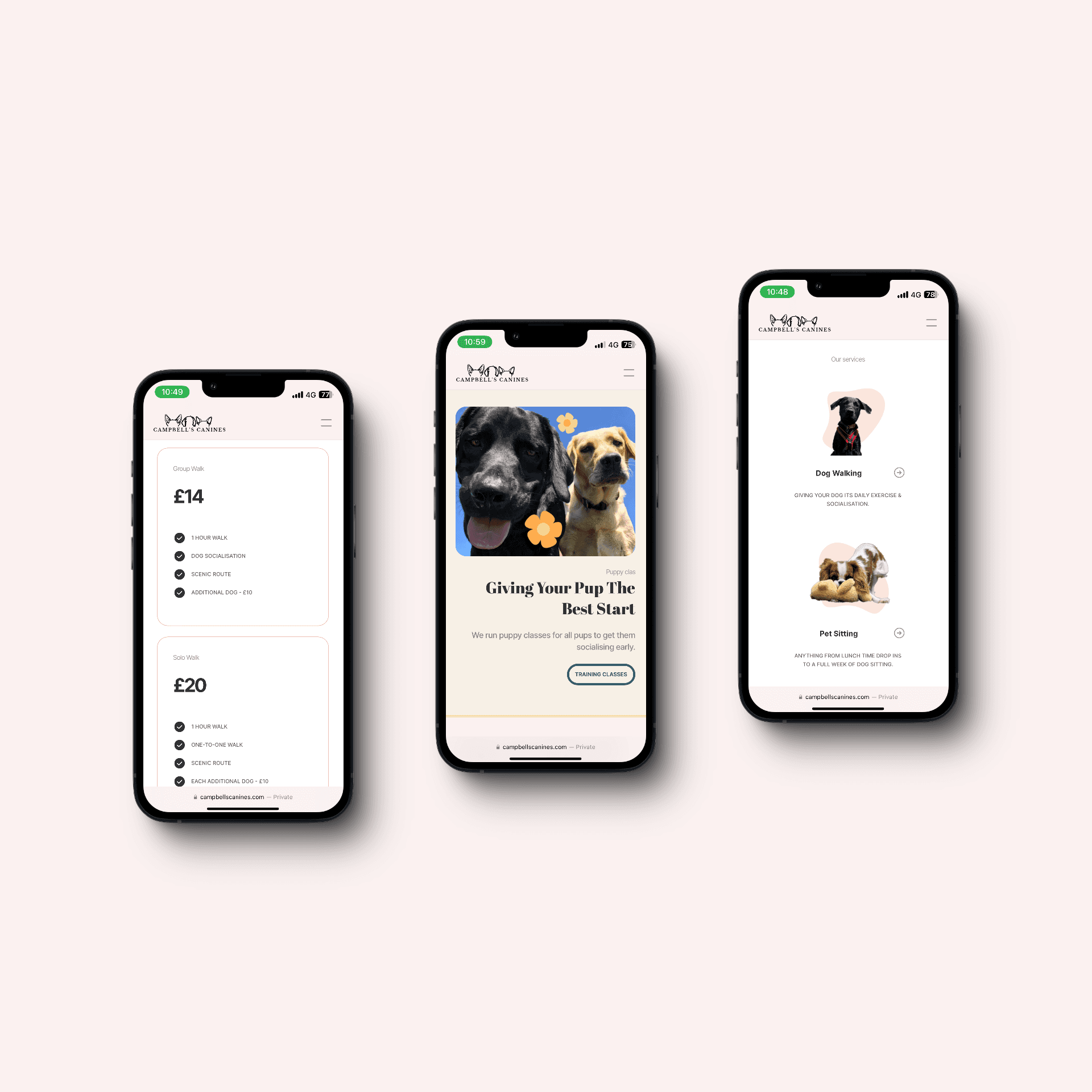
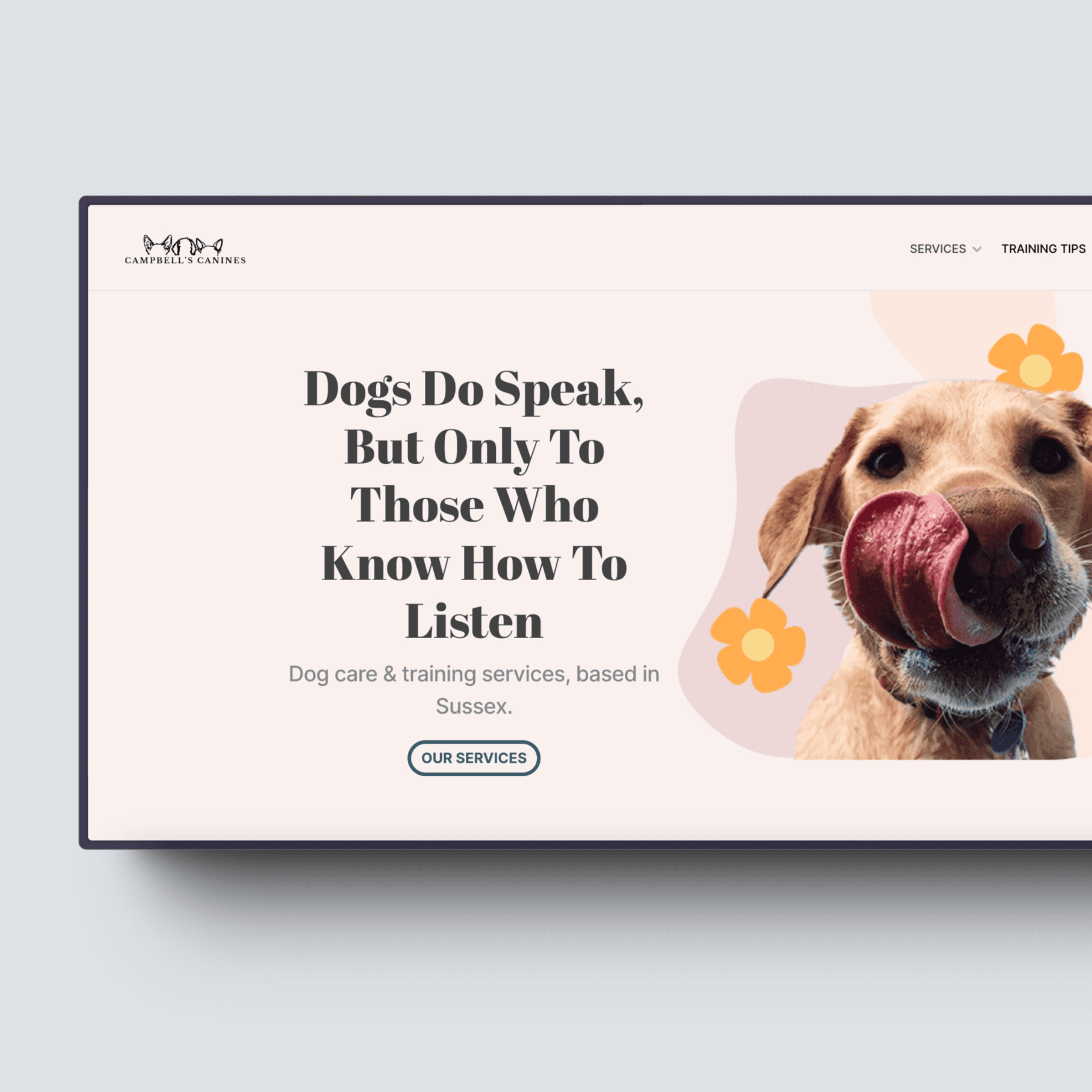
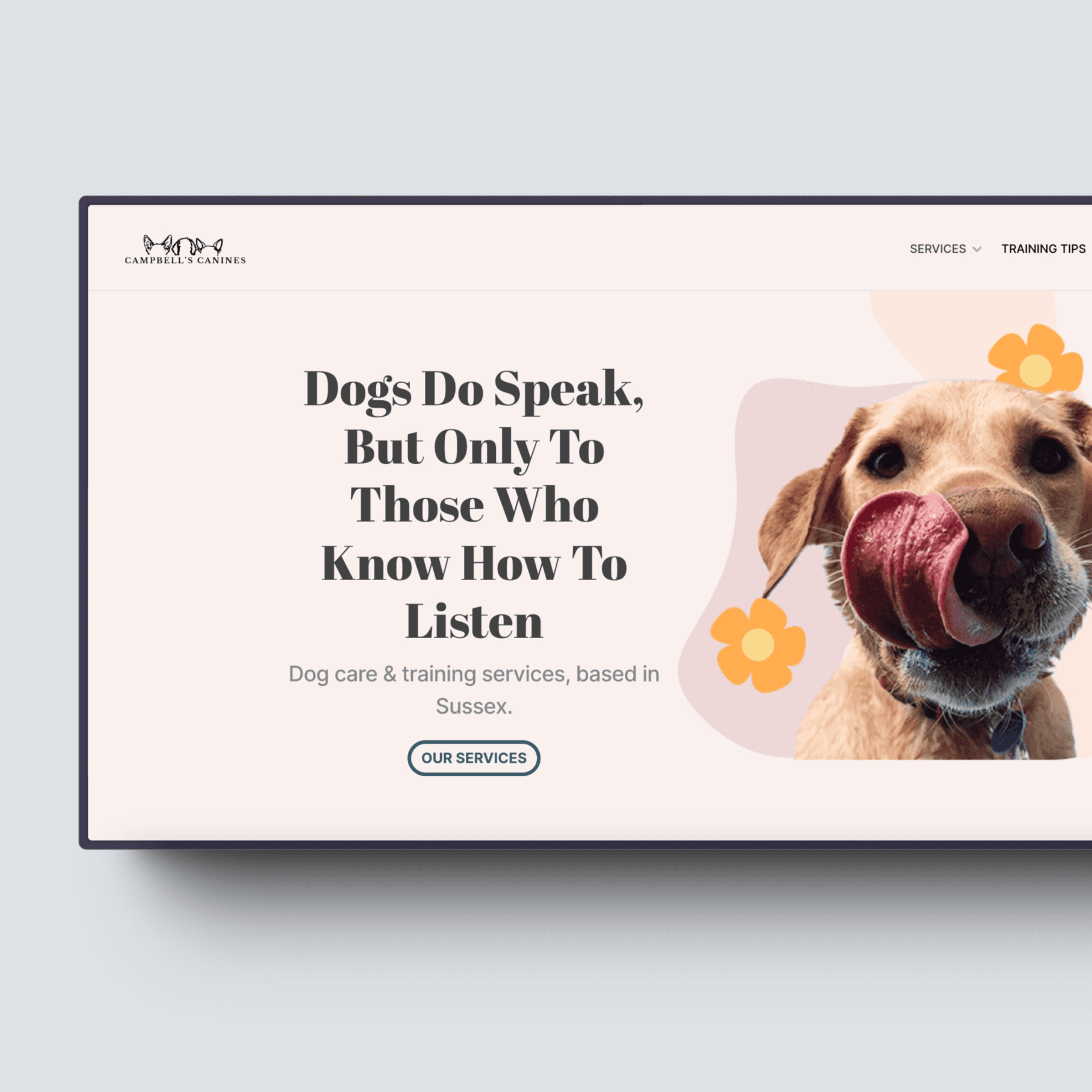
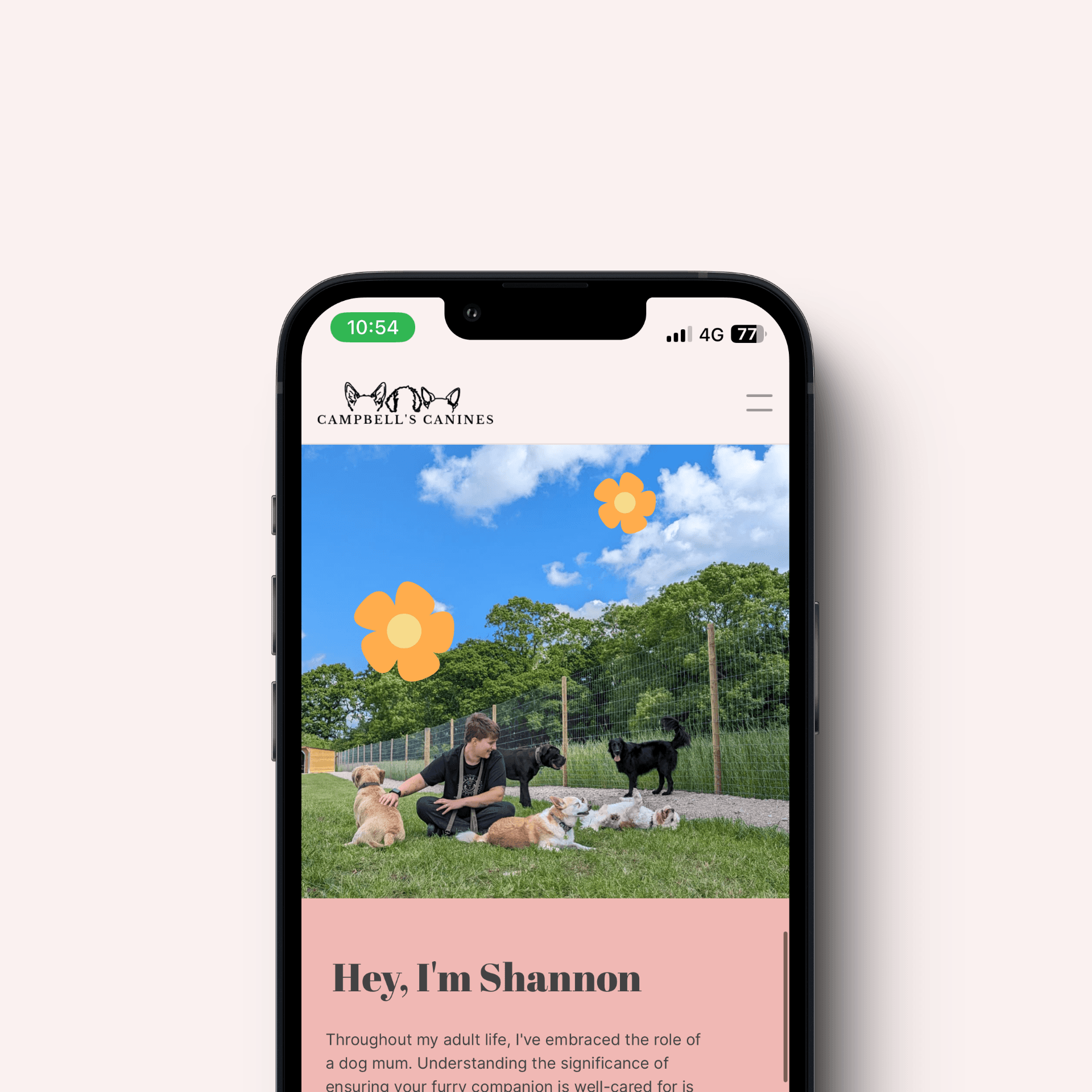
The final product


Design
Created a colour palette that is used consistently throughout the website.
Typography style guides used for headings & paragraphs to create visual hierachy.
Custom graphics designed in-line with the branding.
Interactive elements created to engage with the user.


Design
Created a colour palette that is used consistently throughout the website.
Typography style guides used for headings & paragraphs to create visual hierachy.
Custom graphics designed in-line with the branding.
Interactive elements created to engage with the user.